ホームページ制作の工程は大きく分けて「画像段階」「HTML化段階」「システム組込段階」の3つの段階に分かれます。
今回は「画像段階」で何を行うかを簡単にご案内します。
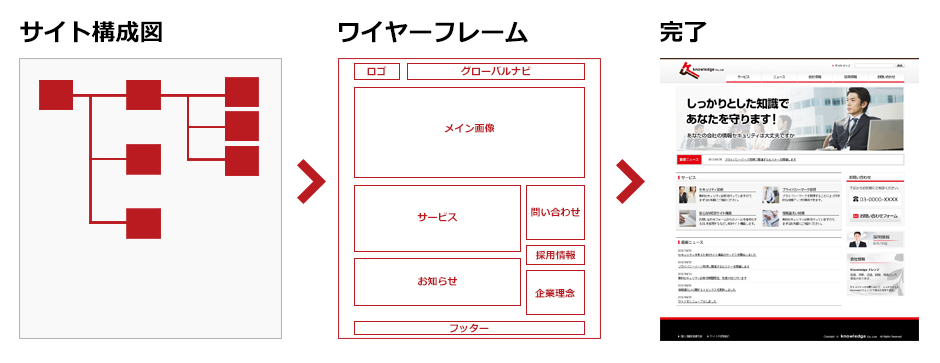
流れとしては、おおまかに下記のように「サイト構成図」「ワイヤーフレーム」「完了」となります。

サイト構成図
まず、ホームページを制作するにあたって大事なことはサイト構成図です。どのようなページ構成でどのような機能を装備するか記載したものがサイト構成図です。
このサイト構成図を基に、トップページからデザインを進めていきます。
ワイヤーフレーム
まず、ワイヤーフレームで大まかな配置を決めていきます。トップページはサイト全体の概要を案内するメニューのような役割をしたり、サイトやその企業、商品、サービスを表現する大事なページになりますので、このワイヤーフレームの段階で、ある程度どのような方向性のサイトにするのか決めておく必要があります。
また、PC版とスマホ版を別サイトで作る場合はそれほど気にしなくてもいいですが、レスポンシブデザインの場合はこの段階でどのようにcssだけでレイアウトを変更するのかも考えておく必要があります。
細部を詰めて画像段階完了
ワイヤーフレームで配置が大まかに決まったら、今度は細部を詰めていきます。ワイヤーフレームで決めた大まかな配置をベースに各パーツ、各画像、文章を配置していきます。
なお、visual artでは、細部のデザインをする時は画像処理ソフトのPhotoshop(フォトショップ)を使用しています。HTML化前のこの段階での納品も承っておりますのでお気軽にご相談ください。
詳細は、料金プランの「WEBデザインのみ制作料金」をご覧ください。
「画像段階」が完了すると、次は「ホームページ制作の工程(HTML化段階)」の工程に進みます。