レスポンシブデザインの仕組みはシンプル

レスポンシブデザインの仕組みを難しく考えすぎたりしていませんか。
レスポンシブデザイン仕組み自体は結構シンプルです。
単体のホームページの作成と、単体のスマホサイトの作成ができれば、レスポンシブデザイン自体の仕組み自体はそれほど難しくないです。
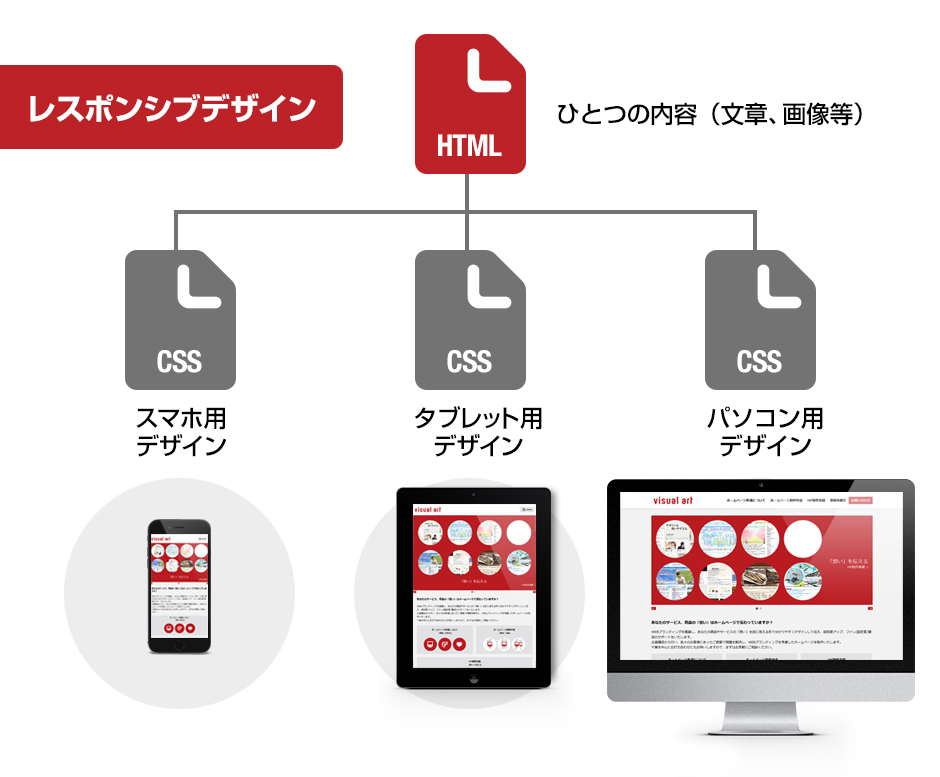
どういうことかというと、レスポンシブデザインというのは、画面の幅に応じて、CSSファイルを切り替えるだけだからです。
仕組みはすごくシンプルです。
レスポンシブデザインの何が複雑なのか
しかし、複雑なのは、ひとつのHTMLファイルに対して二つのデザインを当てはめないといけない(場合によってはそれ以上)ということです。
ペースのパーツ(HTML)は同じものを使って、モニターの幅に応じてオプションのパーツ(CSS)を組み替えるような感じになります。
一種のトランスフォーマーですね。
ベース(HTML)は変わらないんです。ここがポイントです。対応させる画面幅を想定して、どちら(どれ)にも対応できるように、ベース部分は作成しなければなりません。最初の設計段階が大事になってきます。
ですから、既存サイトをレスポンシブ化するのはより複雑になります。
たとえば、スマホサイトなどは画面幅いっぱいの画像となると画面の解像度が高いために結構大きめのサイズのものが必要になりますが、既存のPCサイトなどは思ったよりも小さい画像を使用しています。
HTMLファイルに指定してある画像については、基本的には同じ画像を使うことになりますので、上記のような状況ですと、スマホサイトのデザインがうまくいかなくなることがあります。
visual artにできること
レスポンシブデザインのサイトをご検討中の方はまずはお気軽にお問い合わせください。
レスポンシブデザインサイトにする必要があるのか、PCサイトとスマホサイトを別サイトでも問題ないのかご相談を承ります。