
さて、自社サイトのホームページの表示速度(ページの読込速度)が遅くて困っているという方も多いのではないかと思います。
今回はそんな方のために自サイト内で簡単にできるいくつの方法をご紹介します。
当サイトで実施してみて
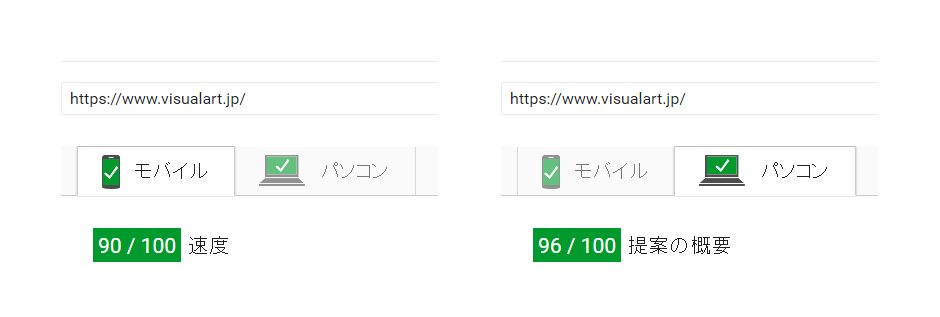
まず、読み込み速度は「PageSpeed Insights」を使用して測ってみました。
今から紹介する方法などを施した後の当サイトのトップページの現状結果は以下のような感じです。

以前はHTML5 Canvasを多用していたり、高品質なきれいな画像を使用するなどしてインパクト最重視だったので評価はいまいちでした。
しかし、今回プチリニューアルを期にスピードにもこだわって、以前の赤信号を青信号になんとかしました。
まだできることはありそうですが、ちょっと複雑になったり、外部サイト関連のファイル調整だったりするので、とりあえず現状は保留です。
今後機会があれば100点により近づければと思います。
6つのポイント
では、比較的簡単にホームページの読み込み速度をアップできることをいくつかを下記にご紹介しますので参考にしてください。
1.画像を最適化してできる範囲内で軽くする
2.CSS、JavaScriptを縮小して軽くする
3.外部cssが複数ある場合は、できる限り少なくする
4.外部jsがある場合は必要に応じて、読み込み順番を遅くする
5.ブラウザのキャッシュを活用する
6.htmlやcss、jsなどのファイルのHTTP圧縮を有効にする
1.画像を最適化してできる範囲内で軽くする
画像が重たければ、読み込みに時間がかかるので軽くする。まあ当然のことですが画像の粗さとも関連してきますので結構悩ましいところです。
画像を軽くすれば画像が粗くなり、画像のきれいにこだわれば画像のサイズは大きくなります。
それをどこまで妥協して画像のサイズを小さくするかということです。
Photoshopなどの使いなれた、画像編集ソフトがある方はそれで行う形になるでしょうか。
ソフトを使わずにもっと手軽にという方はpngなら「TinyPNG」、jpgなら「JPEGmini」などで試してみてはいかがでしょうか。
ちなみに、「PageSpeed Insights」では結果の下部に「このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。」として問題のあった画像を最適化して提供してくれます。オー、Googleさんすごいですよね。
2.CSS、JavaScriptを縮小して軽くする
CSSやJavaScriptの記述が多ければ重たくなり読み込みは遅くなる。
そこで、スペース、改行、インデントなどで生じる不要な空き部分を取り除いてギューとひとまとめにするCSSやJavaScriptのリソースの圧縮(Minify、ミニファイ)で軽くします。
私はエディターにBracketsを使用しているので、機能拡張の「JS CSS Minifier」を導入してちょっと設定して完了でした。
気軽にオンラインでとなると「Online JavaScript/CSS/HTML Compressor」「CSS Compressor」あたりでしょうか。
3.外部cssが複数ある場合は、できる限り少なくする
読み込むファイルが多ければ、それだけ時間を要してしまいます。できれば外部のCSSが複数ある場合はひとつのCSSにまとめるのをおすすめします。
レスポンシブの場合は各ブレークポイントごとにひとつという感じになるかと思います。
もっとこだわる方はファーストビューの分だけオンラインに記述して、それ以外はjsで読み込むという方法もありますが、複雑になるのでそこまでこだわらなくてもいいのかなという感じはします。
4.外部jsがある場合は必要に応じて、読み込み順番を遅くする
外部のJavaScriptが複数ある場合は一つにまとめるのも大事ですが、htmlファイル上での読み込む箇所も大事になってきます。
一般的には、js(JavaScript)ファイルはheadタグ内で読み込むことが多いですが、jsは無理にhead内で読み込む必要もないので、極力最後の方bodyタグを閉じる前あたりなどから読み込むのがポイントになります。
5.ブラウザのキャッシュを活用する
さて、ここからはサーバー上で.htaccessファイルなどで設定する部分になります。
.htaccessを書き違えるとサイトが表示されなくなったりすることもありますので、慎重に自己責任で行ってください。
それで、ブラウザのキャッシュについてですが、どれくらいの期間有効にするか設定することができます。
たとえば、Xserverの場合は、下記のような形になります。期間はいろいろ変えられます。状況に応じて指定できます。
ExpiresActive On ExpiresByType text/css "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks"
最初のアクセス時は関係ありませんが、二回目のアクセス時からキャッシュを読み込む形になるため読み込み時間を短縮することができます。
しかし、期間を長く設定するとファイルを更新しても(意識的にキャッシュを更新しない限り)以前のキャッシュの内容が表示されるので、意識的に更新するときに別ファイル名にするなど注意が必要です。
6.htmlやcss、jsなどのファイルのHTTP圧縮を有効にする
サーバー上で.htaccessファイルにmod_deflateを設定して、圧縮してファイルを軽くするというのがポイントになります。
たとえば、Xserverの場合は、下記のような形で設定できます。
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php
こちらに関しても.htaccessファイルなどで設定する部分で、書き間違えるとサイトが表示されなくなったりしますので、慎重に自己責任で行ってください。
今回は簡単にご紹介しましたが、また機会があれば、各項目ごとによりくわしくご紹介できればと思います。