
JQueryで動きを加えて、様々な部分が動き回るサイトってありますよね。
私は船酔いしそうになって、何かもう行きたくなくなってしまい、商品の購入やサービスの利用も躊躇してしまいます。
ゲームサイトやエンターテイメントのサイトなどであればいいのでしょうが、地域のポータルサイトや身近な店舗サイトがそんな感じではどうかなと感じます。
デザイン
デザイナーの立場から言えば、デザインも何も考えずに動きを詰め込みすぎると船酔いしそうなサイトになってしまいます。
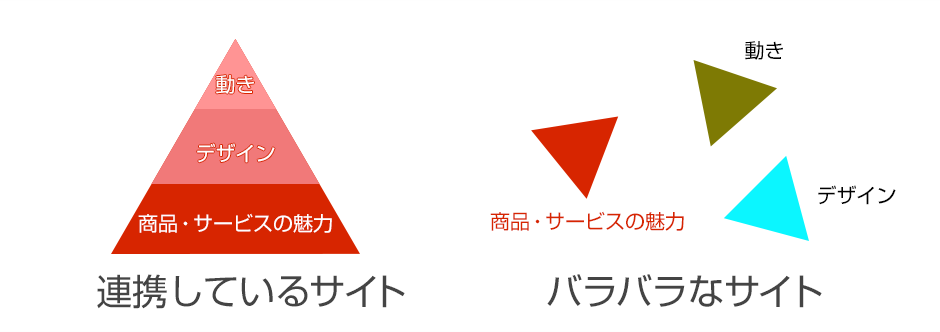
また、意味もなくバランス悪く動いていると、動きばかりが気になって肝心の商品やサービスが入ってこなくなってしまいます。
それでは、本末転倒です。
動きを入れる前には、まずはちゃんとブランディングを考えたデザインが大事になってきます。
デザインのベースになる商品やサービスの魅力
貴社の商品やサービスが魅力的だけれども、その魅力が伝わっていないなら、まずはその商品やサービスの魅力が伝わるように見える化(デザイン)することが大切になってきます。
動きだけでは伝わりません。目は行くかもしれませんが、魅力が伝わらなければ意味はありません。
逆にその動きが魅力的でなければ、商品やサービスも魅力的でないものとして捉えられてしまう危険性すらあります。
また、そもそも商品やサービスに魅力がなければ、いくら動きで目を引き付けたとしても、購入や利用には繋がらず意味はないです。
動きだけではどうにもならない
とにかく動きを入れれば、全ての商品の購入やサービスの利用に繋がると勘違いされている方もいらっしゃいますが、他の要素がしっかりしていれば一つの要因にはなるかもしれませんが、他の要素がダメであればどうしようもありません。
また、動きも何も考えずに詰め込んでも、情報過多になって閲覧者は消化しきれないだけです。しっかりとほどよく消化できるように計算して動きを入れる必要があります。
visual artができること
visual artでは、貴社自身や貴社の商品やサービスの魅力を見える化(デザイン)し、その上で魅力が有効に伝わる動きのあるHTML5 CanvasアニメやJQueryアニメを作成します。
HTML5 CanvasアニメやJQureyアニメはPCサイトはもちろんのこと、スマホサイトでも動作するFlashに代わるアニメーションとして注目されています。
サンプルは
「当サイトのトップページ」
「HTML5 Canvasアニメ作成 | サービス」
からご覧いただけます。
その他ご不明な点がございましたら、お気軽にお問い合わせください。