
WEBアクセシビリティとは
さて、WEBアクセシビリティを考えてのホームページ作成のご依頼される方も多くなってきています。
まず、WEBアクセシビリティについてですが、
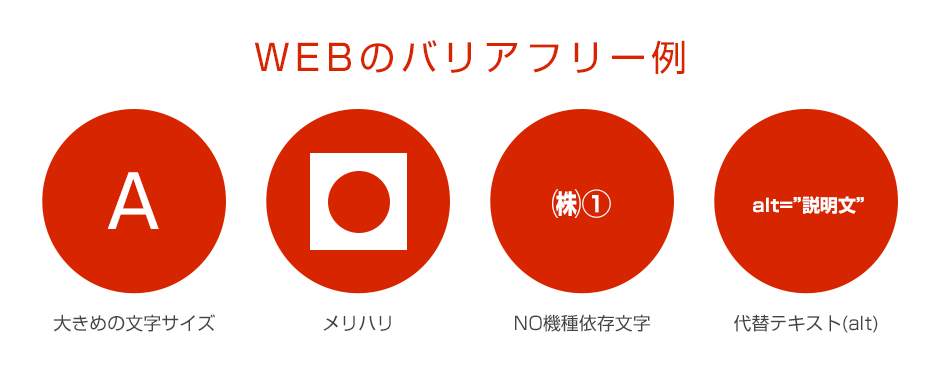
「WEB のバリアフリー」
と考えれば分かりやすいでしょう。
実際には、障害者の方や高齢者の方に限定するのではなく、利用環境や年齢、身体的条件に関係なく、みんながWEBサイトを使えるようにすること
WEBアクセシビリティのいろいろ
どこまで使いやすいホームページを作成するかによって、通常の作りに少し工夫を加えるだけで対応が可能なのか、
それとも障害者や高齢者用のサイトや機能(ボタンをクリックすると背景色が変わったり、文字の大きさが変わったりする機能など)を設置する必要があるのか等対応も費用面も変わってきます。
例えば、下記のような方法であれば、比較的追加料金なしに容易に対応できる部分になるかと思います。
年配者層を考慮して大きめの文字サイズでデザイン
一般的なサイトを作成する時よりも、最小サイズの文字サイズも大きめに設定することにより高齢者もアクセスしやすいサイトになります。
色のコントラストや文字のメリハリなどで分かりやすく
文字が関連する部分は濃度が高い色を使用し、また見出しや目立たせる必要がある文字も通常よりも大きめのサイズの文字を使用してメリハリをつけたデザインで分かりやすさを意識してデザインするのがポイントです。
機種依存文字(環境依存文字)を使用しない
Windows やスマホだけで使用できる機種依存文字は使用しない方が、文字化けなどを避けることができ、すべての人が使用しやすいサイトになります。
画像の説明を代替テキスト(alt) に記載
どのような画像なのか、画像を非表示に設定している場合はテキストが表示されたり、読み上げでは代替テキストが読み上げられ、どのような画像か伝わります。
visual artができること
私どもでは、文字の大きさを通常よりも大きめにデザインしたホームページや、メリハリの効いた色使いなどで分かりやすいホームページの作成を承っております。
なお、残念ながら現状は障害者用に特化したホームページや読み上げツールなどの製作は厳しいです。予めご了承ください。