
さて、久しぶりにBracketsでExtractを使って、photoshopデータからHTMLコーティングをしようとしたらエラーがでて使えませんでした。

それで、いろいろ調べてみたら、DreamweaverでExtractが使えるようなので、ついでにBracketsも内蔵されている(新たに同じような機能が備わっている)ようなのでDreamweaver CC 2017をBracketsの代わりに使えないか試した時の印象をBracketsと比較しながら記載します。
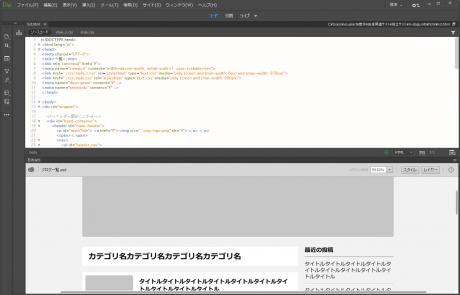
Dreamweaver CC 2017とBracketsを比較して
まず、Bracketsと比較して基本的には同じような感じかなという印象ですが、Dreamweaver CC 2017の方がより初心者向けにも対応しているので、コードビューとライブ、デザインビューが用意されています。コードが分からなくても文字修正ぐらいであれば、ライブ、デザインビューとコードビューを見比べながら対応できそうですね。
ちなみに、私はコードだけで対応するので、ライブでどのような感じで反映されているか確認しながら作業を進めますので、デザインビューについては省略します。
その他、スニペットやCSSデザイナー辺りも私は使わないので割愛します。
Dreamweaver CC 2017のコードモードの調整
それで、基本はコードビューを使ってテキストエディタの代わりにに使うだけなので、その部分を中心にBracketsで使っていた時と比較しながら、コード内のフォントの種類や色が違ったので変更した様子をご案内します。

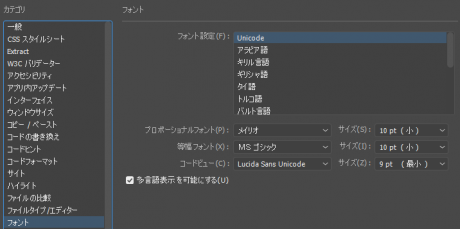
まず、コードビュー内のフォントについては、「編集」-「環境設定」の「フォント」で変更できます。
「コードビュー」のフォントを変えてみました。いい感じです。

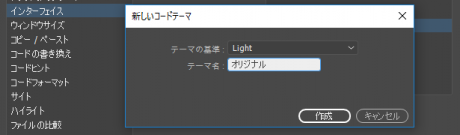
続いて、フォントの色ですが、「編集」「環境設定」「インターフェイス」で「コードテーマ」のプラスをクリックして新たにフォントの色味を設定して使用しました。
今回は、Bracketsに近づけたかっただけなので、Photoshopで色をチェックしながら、置き換えてみました。いい感じに近づきました。

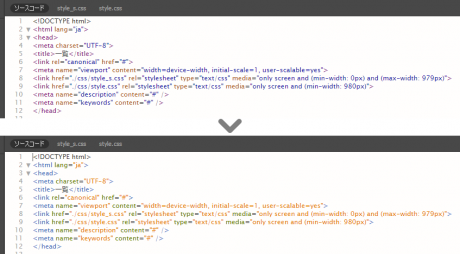
その他細かいですが、ソースフォーマットの適用をした時の感じが気に入らなかったので、「編集」-「環境設定」-「コードフォーマット」の「インデント」を調整しました。
後は、レイアウトを整えれば、だいぶBracketsに近い形になりました。

BracketsとDreamweaver CC 2017の比較
それで、最新のDreamweaver CC 2017をBracketsの代わりに使って見ての感想ですが、以前と違ってBracketsの機能も結構導入されていて使いやすかったです。
Bracketsで機能拡張でJS CSS Minifierを入れていたのですが、その機能はなかったです。その部分が少し残念ですが、それ以外は問題ないかなという感じです。
ExtractをDreamweaver CC2017で使って見て
また、使いたかったExtractも日本語のテキストコピーも文字化けすることなく使えるようになっていてよかったです。
ほぼ、Extract for Bracketsと同じ感じで使えるかな、逆にスムーズに使えてなんか軽くなったような感じがするので、Extractに関してはDreamweaver CC 2017の方がいいかもしれません。
以上、Dreamweaver CC 2017をBracketsと比較しての感想でした。
visual artができること
visual artでは、ホームページの制作をデザインからコーティング、CMS組込とワンストップで行っています。
その他、紙媒体のデザインや独自のシステム開発も個人事業主がチームを組んで対応いたします。








