
さて、最近はいろいろと動きのあるサイトがiPhoneやiPad などでも増えてきましたね。
荒々しく動くものから、さりげなく動くものまで様々ですが、今回はその中からいくつかをご紹介します。
あくまでも、こんなものがありますという紹介なので、使い方などは各プラグインの名称などをGoogleで検索してみて下さい。
スクロールするとフェードインして文章や画像が表示されるプラグイン
まず、一つ目はスクロールすると文字や画像などがスライドしながらフェードインして表示されるようにするJQueryのプラグイン「FadeThis」です。
FadeThis配布サイト
http://lwiesel.github.io/jquery-fadethis/
比較的簡単に設置できて、要素ごとにスライドの向きを変えたり、アニメーションのスピードやどの程度スクロールしたらアニメーションさせるかなどの設定もできます。
気軽に動きをつけて、インパクトを出させたり、目立たせたい部分だけ動かすなどの方法もありかもしれません。比較的簡単に導入できるので費用を抑えながら、動きのある面白いサイトを作成することができます。
スクロールでフェードインやスライド程度じゃ物足りないなら
上記のFadeThisはフェードインとスライド程度でしたが、より複雑な動き(例えば回転など)をご希望ならskrollrはいかがでしょうか。
skrollr配布サイト
http://prinzhorn.github.io/skrollr/
パララックスサイト用としてスクロールしていくといろいろな動きが起こせます。設定はその分複雑になりますので手間がかかり費用はかかります。
visual artができること
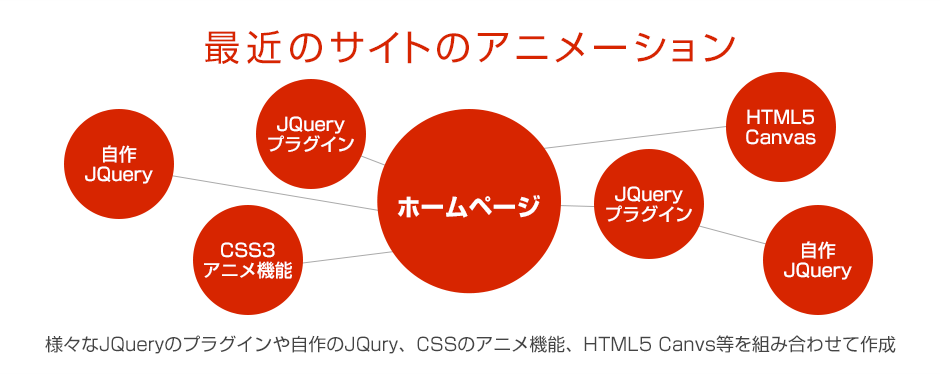
実際にサイトを作成する時は、単体のプラグインだけを導入して作成することはほとんどありません。
いろいろなプラグインを相性などを考えながら組み合わせたり、自作のJQueryを組み合わせたり、HTML5 CanvasやCSS3の動かす機能なども使用しながら予算とお客様の要望などを考慮しながらご提案しホームページを作成いたします。
visual artでは、下記プランなどにオプションでJQueryやプラグインで動きを加えたりすることが可能です。
まずは、お見積をいたしますのでお気軽にお問い合わせください。