
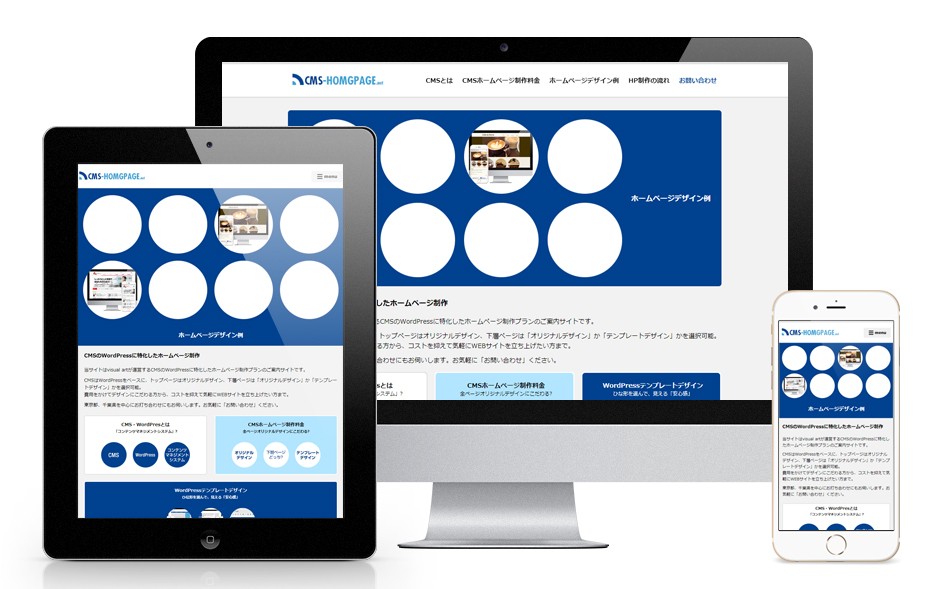
今回はマルチデバイス対応サイト構築について考える。
デバイスの種類とアクセス数
まず、どのデバイスのアクセスが多いのか、当クライアント(B to C)サイトのアクセス解析でチェックした最近半年のデータを基にすると、
一番はPC(パソコン)のWindows(40%)、続いてがスマホのiPhone(30%)、次がスマホのAndroid(20%)、タブレットのiPad(4%)、パソコンのMac(4%)という結果である。
しかし、当サイト(B to B)はというと、一番はPC(パソコン)のWindows(65%)、続いてがパソコンのMac(20%)、次がスマホのiPhone(9%)、次がスマホのAndroid(4%)、タブレットのipad(1%)であった。
ターゲットのユーザー層が違うと対応を考えるデバイスも変わってくる。
個人向けのユーザーが多いのであれば、パソコンのWindowsはもちろんのこと、スマホのiphoneやAndroidも対応が必須になってくる。
企業向けであれば、パソコンのWindowsをメインに業種によって、スマホ対応を急ぐのがいい。
タブレットについては、現状のシェアは低いが、将来的には伸びてくるだろう。そこをどう判断するかは難しいところだ。
上記を踏まえるとマルチデバイスといって一般的に考えると、PC(パソコン)、タブレット、スマートフォンの三つが主流であると思う。
今回はこの3デバイスを中心にマルチデバイス対応のサイト構築について考えてみる。
OSとデバイスについて
次に各デバイスのOSについてみていく。
まず、PC(パソコン)についてだが、当クライアント(B to C)サイトのアクセス解析をチェックする限りはWindowsが一番でそのうちWindows7とWindows8で9割ほどを占めている。残りはMacが大部分を占める。
続いて、タブレットを見ると、OSはAppleのiOSとGoogleのAndroidが大部分、端末はiOSを搭載したiPad系かAndroidを搭載した端末がほとんどである。細かくみると、Windowsを搭載した端末もあるが微々たるものだ(当クライアントサイトのアクセス解析では全体の0.3%程度)。
最後に、スマートフォンはOSはAppleのiOSとgoogleのAndroidがほぼ占めていて、端末はiPhoneとAndroidを搭載した端末という感じである。(その他、Windows phoneなどもあるが、当クライアントサイトのアクセス解析結果では全体の0.03%でほぼ皆無といってもいいだろう。)
上記を踏まえて考えると、OSはPC(パソコン)はWindowとMac、タブレットとスマホはiOSとAndroidが主流である。
デバイスとモニターの画面サイズについて
最後にモニターの画面サイズを見てみると、PCは1366x768、1920x1080、1280x1024辺りが多い。タブレットは768x1024、スマホは320x568、375x667、360x640辺りが多い。(最近のiPhoneはRetinaディスプレイなので実際の物理的なピクセル数は320×568はiPhone5で640×1136、375×667はiPhone6で750×1334、768×1024はiPad3,4,Air,iPad Mini2なら1536×2048といったところか。)
WEBデザインをする上で、高さはスクロールで対応できるので柔軟性があるが、幅はスクロールで対応とはいかないので、デバイスのモニター解像度の対応範囲を決めてデザイン設計して制作する必要がでてくる。
まとめ
上記をトータルに検討すると、主流はPCサイトとスマホサイトを作成するのが良いだろう。また、メインにするOSやモニター解像度の範囲を絞り込むのがいいだろう。デバイスの範囲を決めないと対応範囲が広くなり費用ばかりかさむことになる。
visual artでは、スマホ対応サイト、レスポンシブWEBデザインサイト、CMSを導入したテンプレートを切り替えてデバイスに対応する形など状況に応じてご提案させて頂きます。
マルチデバイス対応サイトの制作依頼をご検討している方はまずはお気軽にご相談ください。
関連ホームページ制作料金プラン
・WEB制作料金プラン比較表
・レスポンシブWEBデザイン料金
・レスポンシブデザインLight費用
・PC+スマホ最適化ホームページ制作料金プラン