
レスポンシブデザインとは
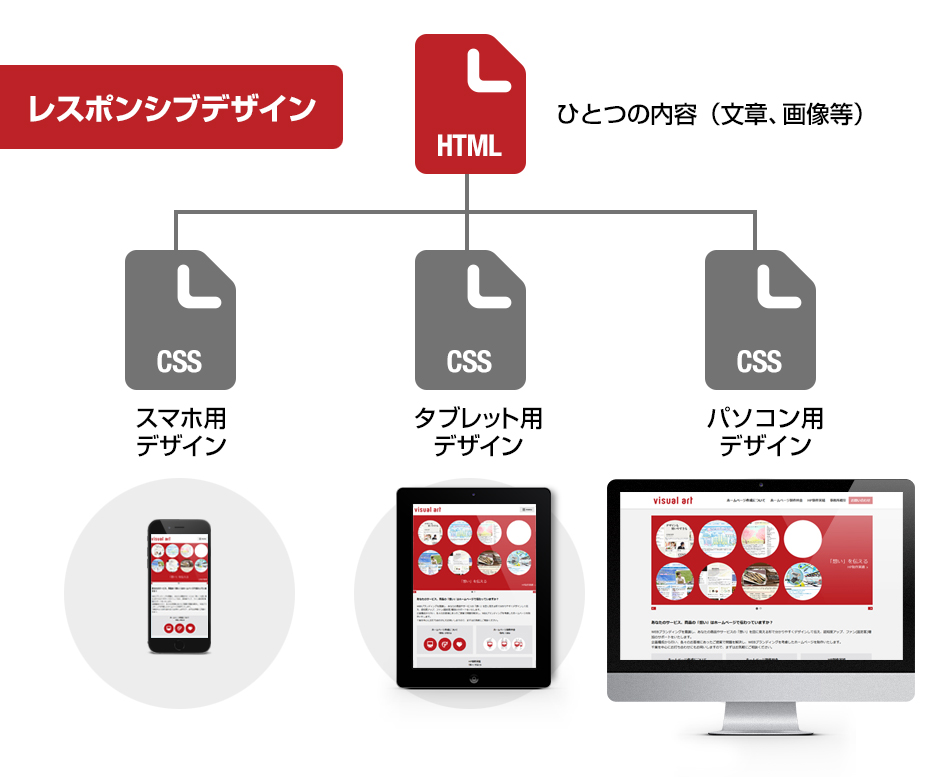
まず、レスポンシブデザインとは、ひとつのhtml ファイルを全てのデバイスが読み込み、デザインに関してはモニターの幅ごとに別のcssファイル(デザイン装飾を設定するファイル)を読み込んでデバイスごとにフィットするレイアウトデザインで表示する手法です。
cssファイルがレスポンシブ化のポイント
さて、レスポンシブ化するためには最低条件として現状サイトがcssファイルでデザイン装飾の設定をしている必要があります。cssファイルで装飾デザインをしていなければ、レスポンシブ化の手法は使えません。
例えば、ひと昔前はcssファイルでレイアウトデザインを設定するのではなく、htmlファイルのテーブルタグ(table)でサイト全体のレイアウトデザインをするのが一般的でした。このテーブルタグでレイアウトデザインを設定している場合はレスポンシブ化は不可能なので、別途スマートフォンサイトを制作するか、サイト全体のリニューアルをお勧めします。
htmlファイルの記述の仕方もポイント
また、cssファイルでレイアウトデザインの装飾を行っていたとしても、htmlファイルへの記述の仕方がレスポンシブデザインに向いていない場合もあります。たとえば、列の項目が多いテーブルを使っていたり、画像の大きさが小さくてレスポンシブデザインでスマホのデザインに対応させるのに向いていない場合などがあります。
レスポンシブ化は複雑
このように、レスポンシブ化は複雑であり条件が整っていないと現状サイトをレスポンシブ化するのは厳しいです。
現状サイトの作りによってはサイト全体をリニューアルしたほうが割安な場合も多いです。
現状サイトをレスポンシブ化したいというご依頼の時は現状サイトの作りを見てから判断させて頂いております。既存サイトのレスポンシブ化をご希望の方は「既存サイトのレスポンシブ化の概算見積依頼(無料)」からまずは現状サイトをお伝え下さい。
レスポンシブ化が厳しい場合は基本的には現状サイトのリニューアルをお勧めしています。
リニューアル時の料金プランについては下記などをご参照ください。