さて、現状パソコン用のホームページをWordPress(ワードプレス)で運用していて、スマホ対応を検討している方も多いかもしれません。

WordPress(ワードプレス)サイトをスマホ対応させる方法
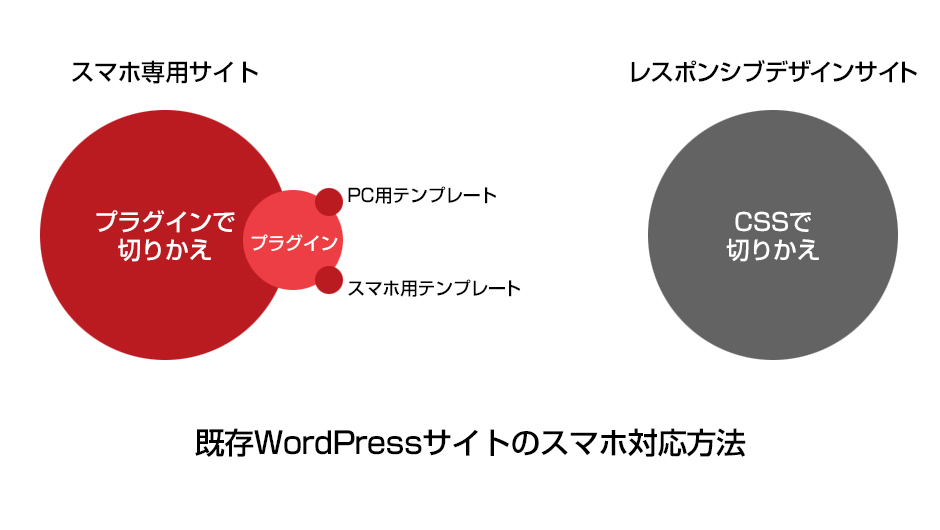
スマホ対応する方法としては、大きく「スマートフォン専用サイト作成する」と「レスポンシブデザインで対応する」方法があります。
WordPress(ワードプレス)でPC用ホームページを運営している場合は、条件さえ整えばどちらの方法でも対応は可能です。
今回は、WordPress(ワードプレス)で現状サイトを活かしながら「スマートフォン専用サイト作成する」方法のご案内と、その条件など向いているサイトをご案内します。
なお、レスポンシブデザインで対応するについては、「既存サイトのレスポンシブ化の可能性」をご参照ください。
スマホ用のテンプレートを用意する
WordPress(ワードプレス)で現状のPCサイトを活かしながら、スマホ対応させる方法としては、PC用とスマホ用のテーマデザイン(テンプレート一式)を切り替える方法が一般的です。
現状のPCサイトのテーマデザイン(テンプレート一式)とは別に、スマホ用のテーマデザイン(テンプレート一式)を新たに作成してます。そして、用意したテンプレートをプラグイン「Multi Device Switcher」などを使用してデバイスごとにテーマデザインを切り替えます。
PC用とタブレット用は現状のPCサイト用のテーマデザインで、スマートフォンだけ新たに作成するテーマデザイン(テンプレート一式)のような形で対応させます。
WordPressサイトのスマホ対応の難しさ
コンテンツの中身はデータベース内の既存のPC用の文章や写真を引き出して使う形になるか、カスタムフィールドを使用して新たにスマホ用の画像や文章などを用意して対応するか、テンプレート内に新たにスマホ用の画像や文章を用意して直接記述する形になります。
既存のPC用の文章や写真を使用する場合は、スマートフォンはRetinaディスプレイを搭載していて画面サイズで感じるよりも解像度が高いためにPC用の写真をそのまま使用すると画像がぼやけてしまう場合もあり、スマホのデザインに合わせてPC側の画像も大きめのサイズの画像に差し替える必要が出てくるかもしれません。
スマホ用はスマホ用の画像を新たに用意して対応できるような作りに現状のPCサイトがなっていれば問題ないですが、現状のPCサイトの画像を新たに作成するスマートフォンサイトも使用しなければならない作りになっている場合は手間がかかります。その場合は、PCサイトも合わせてリニューアルした方が割安な場合もあります。
サイト全体でリニューアルした方がいい時も
簡易なスマホ対応でよい場合は、上記のことはそれほど気にしなくてもいいかもしれませんが、しっかりとしたスマホ対応を考えている場合はやはり現状サイトをリニューアルしたほうが将来的に長く使用できるサイトになります。
visual artでは、既存WordPress(ワードプレス)サイトのスマホ対応のご依頼も承っておりますが、現行サイトの作りによっては技術的な複雑さからサイト全体のリニューアルをお勧めする場合もございます。予めご了承ください。
ホームページのリニューアルに伴うスマホ対応のサイトや管理画面から自社更新するサイト作成プランなどは下記等をご参照ください。