
さて、現状PCサイトはあるけれど、スマホサイトはなくてどうすべきか悩んでいらっしゃる方も多いかもしれません。
また、Googleがモバイルファーストインデックスを発表したためにスマホ対応やサイトのリニューアルを検討している方も多いかもしれません。
今回は、モバイルファーストインデックスも考慮した場合のスマホ対応(スマホサイト)を考えてみます。
まず、スマホ対応する方法としては、以下の2つの方法が代表的です。
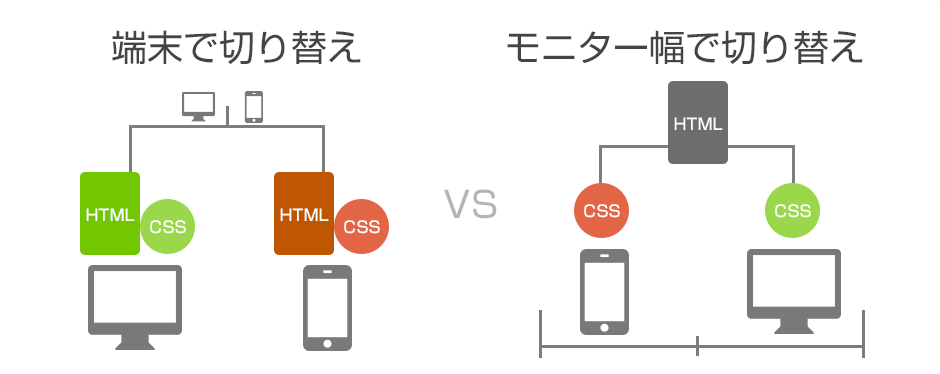
・レスポンシブデザイン(モニター幅に応じてデザイン装飾ファイルを切り替える)
・動的な配信(端末に応じてテンプレートデザインを切り替える)
レスポンシブデザインでのスマホ対応
まず、レスポンシブデザインを見ていきます。
レスポンシブデザインとは、モニター幅に応じて、デザインを切り替える方法です。
コンテンツの内容自体(html)は全く同じものを使用しますが、デザイン装飾部分に関わるCSSファイルだけを切り替えてPCのモニターに最適化したデザイン、スマホのモニターに対応したデザインでサイトを表示します。
このデザイン装飾に関わるCSSファイルをいくつか用意すれば、ワイドなモニターや、モニター幅が狭いスマホ用、モニター幅が広いスマホ用など様々なタイプのモニター幅に最適化したデザインで対応が出来ますが、用意するCSSの分だけ費用がかかります。それで、一般的にはPCサイトで1つ、スマホで1つのような、合計2つのような形で対応し、妥協点を見出して対応します。
現状サイトのレスポンシブ化
現状サイトをレスポンシブ化することを考えていらっしゃる場合は条件があえば対応可能ですが、ハードルは結構高いかもしれません。
Tableタグベースでレイアウトデザインしている古いサイトや、全体的にhtmlに直接デザインの装飾を記載してCSSでデザインの装飾をしていない作りのサイトでは、レスポンシブ化の対応は厳しいです。このような場合は、一からリニューアルすることになるでしょう。
また、上記をクリアしてもHTML上でのコンテンツの並びや画像のサイズなどがレスポンシブ化するのに不都合な場合などもあり、その場合は現状サイトの作りの修正も必要になってしまい、現状サイトをレスポンシブ化するのと、リニューアルするので費用がさほど変わらなくなってしまう場合もあります。
ごく最近作成した将来的にスマホ対応も考慮した作りのPCサイトであればレスポンシブ化できる可能性もありますが、10年くらい前に作成された古いサイトの場合はレスポンシブ化は厳しいと考えてください。
動的配信でのスマホ対応
続いて、動的配信でのスマホ対応をみていきます。動的配信とは、端末に応じてコンテンツファイル(html)とデザイン装飾ファイル(CSS)を用意して、それを表示してスマホ対応する方法です。端末ごとにコンテンツファイルも用意できるので、内容に関してもスマホとPCで別にすることも可能です。
しかし、Googleが近いうちにモバイルファーストインデックスにすると発表があったため、スマホのコンテンツ情報がGoogleの検索結果に関連することを前提にホームページを作成する必要があり、基本的にはPCサイトもスマホサイトも同じ情報を載せる傾向が強くなるかと思います。
もし、スマホサイトとPCサイトの掲載内容を異なるものにするとしてもページ数自体は同じで、読込速度を意識して、1ページあたりの情報量を調整する、たとえば、スマホサイトは最低限必要な情報を載せて、PCサイトはプラスアルファの情報を載せるような形になるでしょう。
動的配信でスマホ対応する方法で一般的なのはWordPressなどのCMSを導入して、端末ごとにテンプレートを切り替える方法です。PCからアクセスがあった場合は、PCサイト用のデザインで表示し、スマホからアクセスがあった場合は、スマホ用のデザインで表示するという方法です。
細かい端末ごとに切り替えようと思えばできないこともないですが、その分費用がかかりますので、スマホとPC用の二つを切り替えるのが一般的になります。
現状サイトを動的配信でスマホ対応させる場合
現状サイトを動的配信でスマホ対応させる場合は、WordPressなどのCMSを導入していれば、スマホ用のテンプレート(テーマデザイン)を準備するなどすれば対応可能な可能性が高い。
また、WordPressなどのシステムが導入されていないPCサイトの場合も、WordPressを導入すれば動的配信で対応可能だが、リニューアルするのとあまり変わらなくなってしまうかもしれない。
その他独自システムで作成されたホームページなどの場合は、今後のことを考えるとリニューアルするのがよいだろう。
visual artでできること
上記のようにレスポンシブデザインでスマホ対応する場合と動的配信でスマホ対応する場合とで得て不得手があるので、それぞれの状況に応じてどちらにするか決定するのがよいでしょう。
visual artでは、レスポンシブデザインのサイトも動的配信でのスマホ+PCサイトも制作を承っております。
メールでのお見積やご相談は無料ですので、まずはお気軽にお問い合わせください。