
レスポンシブウェブデザインのホームページの制作を検討している企業や店舗も最近は多いと思われます。
しかし、そのメリットとデメリットを把握している企業は少ないように感じます。
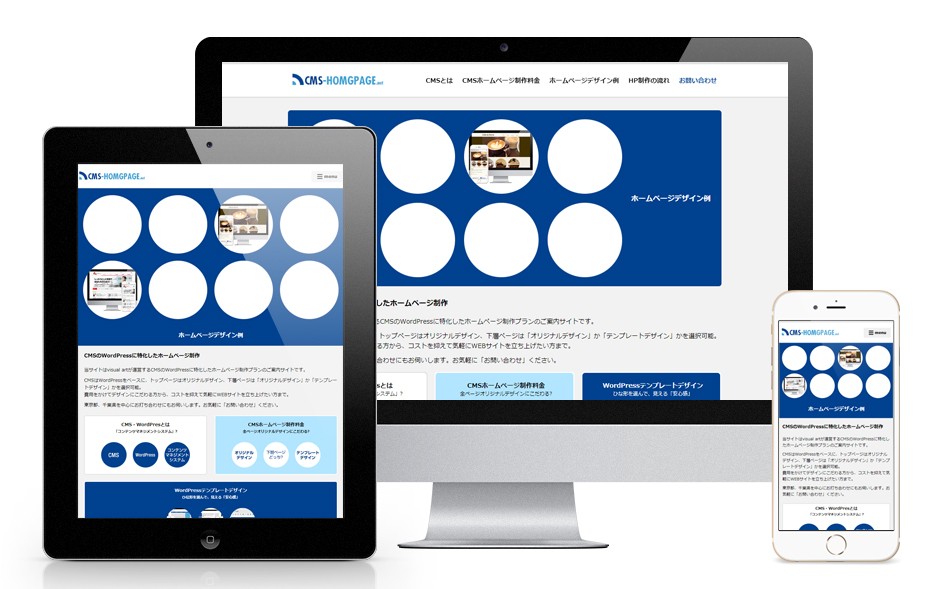
まず、レスポンシブウェブデザインとは
サイトの内容は一つだけど、モニター画面の幅に応じて、サイトのデザインレイアウトを変更するというものです。

続いて、レスポンシブウェブデザインのメリットとデメリットを見ていきましょう。
レスポンシブWEBデザインのメリット
同コンテンツ(ワンソース、同URL)
同コンテンツ(ひとつのhtmlファイル)で、デザインの設定だけを変更するため同じコンテンツを全てのデバイス端末に供給可能
更新など運用は容易
更新作業もひとつの内容を変更するだけで済み運用は容易
デバイスの拡張性
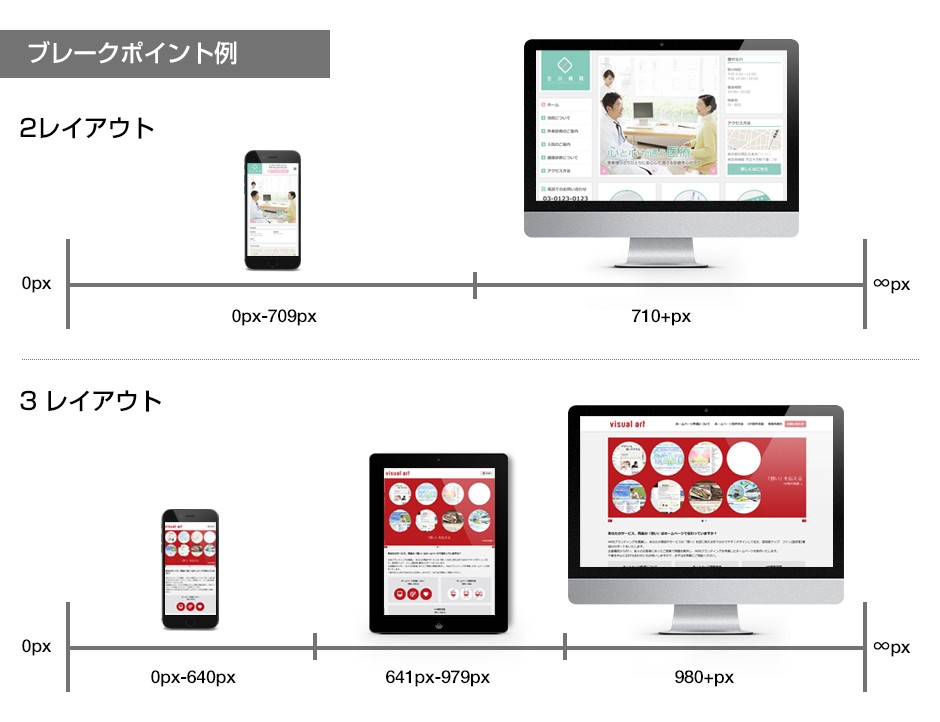
基本的にモニターの幅でデザインを変更するので、ブレークポイント(区切り)を加えて新たなデザインをあてはめることは可能
Googleも推奨
ユーザーがコンテンツを共有しやすく、Googleのロボットも一度のクロースで済み、Google等への伝達のミスも少なくなるのでgoogleも推奨
レスポンシブWEBデザインのデメリット
転送量が重い
同じコンテンツを使うため、コンテンツ量が膨大だと重くなり、外出先でスマホ等からだと読み込みに時間がかかる
複雑で費用が増える
画面幅で切り分けるごとにデザインする必要があり、デザインからのプログラミング化の設計が複雑になったり、チェック作業に時間がかかってしまい費用が増える
デザインがシンプルに(モバイルファースト)
同じコンテンツを使用するため、スマホサイトを前提に全体の構成を考える必要があり、パソコンサイトのデザイン面もスマホサイトを意識したデザインになる傾向が強い
端末ごとの内容の最適化には不向き
スマホからアクセスした人が求める内容とPCからアクセスした人が求める内容が同じとは限らないが、表示の最適化はできても内容量の最適化にはならない。モバイルファーストインデックスでスマホサイトの内容量をメインに考える必要がでてきている。
まとめ
レスポンシブウェブデザインのメリットとデメリットを理解した上で、スマートフォンを考慮にいれて、内容量や画像の数などは配慮したり、シンプルなデザインを採用したりして極力デメリット部分をつぶして対応する必要があります。
なお、既存PCサイトのレスポンシブ化は手間がかかり、余分な費用がかかってしまい割高になるのであまりおススメはしません。
別途スマホ専用サイトを制作するか、レスポンシブWEBデザインに向いたデザインでPCサイトも含めたホームページ全体のリニューアルをした方が考え方によっては割安になります。
レスポンシブウェブデザインのホームページの制作依頼をお考えで、その他ご質問がありましたらお気軽にお問い合わせください。