
2015年4月にGoogleがスマホ端末での検索結果についてスマホ対応しているかどうかを重視していると発表して以来、注目されているスマホ対応。
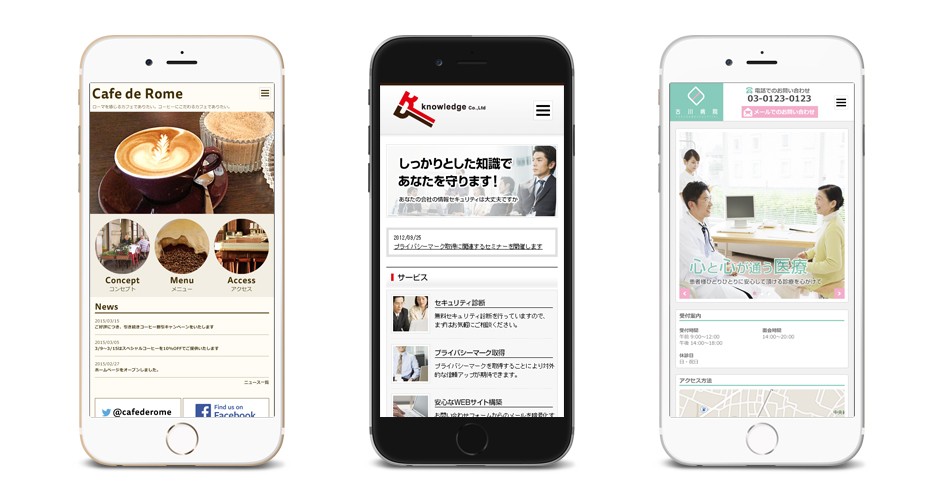
今回は、スマホ専用サイトでスマホ対応した場合のメリットとデメリットを見ていく。
スマホ対応するにはスマホ専用サイトを制作する方法と、レスポンシブWEBデザインにしてスマホ対応する方法がある。そのレスポンシブデザインについては、「レスポンシブWEBデザインのメリットとデメリット」に記載したので参考にしてほしい。
まず、スマホ専用サイトの定義としては、スマホ用に「デザイン」が「最適化」されていて、且つ「内容」もスマホ用に「最適化」されているものとする。内容というのは、内容量であったり、サイト構成、ページ構成も含む。
スマホ専用サイトのメリット
・デザインはPCサイトのことは気にせずに自由にできる
・デザインがスマホ専用でユーザーの使い勝手がよい
・デザインだけでなく、内容も最適化できる
・内容が最適化でき、ユーザーが求める情報を提供できる
・内容が最適化でき、内容量を適量にでき待ち時間を減らすことができる
スマホ専用サイトのデメリット
・パソコン用にもうひとつサイトを作らなければならない
・PC用とスマホ用で別々のアドレス(URL)になり、分かりにくい
・更新時にふたつのサイト(PC用とスマホ用)を別々に更新しなければならない
・ふたつのURLで内容が違うとシェアなど情報の共有に向いていない
・2016年11月にGoogleが近くモバイルファーストインデックスにすると発表したため、今後はスマホサイトをメインサイトとして作成しなけばならない
デメリットの解決(納得)策
デメリットの解決策としてWordPressなどのCMS(ホームページ管理画面)を導入する方法がある。
CMSを導入することで、
・管理画面から一カ所を変更するだけで、パソコンサイトとスマホサイトの二つのサイトを同時に変更出来る。
・テンプレートの切り替えでPCサイトとスマホサイトに対応するので、アドレス(URL)がひとつで対応できる。
・CMSを導入する分コストはかかるが、パソコンサイトとスマホサイトをCMSなしで別々に制作するよりお得感がある。
・CMSを導入して、同一アドレスで対応できれば、モバイルファーストインデックスにも対応できる。
まとめ
スマホからのアクセスが増え、パソコンサイトだけで十分という時代では現在はありません。
CMSを導入して、スマホサイトを制作するのか、レスポンシブWEBデザインサイトを制作するのか、それぞれの特徴を理解した上でスマホ対応する必要があります。
visual artでは、スマホ対応についてのご相談を承っております。メールでの概算お見積等は無料で行いますのでお気軽にご相談ください。