
今回はホームページ制作においてメジャーになったWordPressなどのCMSを導入したPCとスマホ対応のホームページの制作の流れをご案内します。
一連の流れを簡単に示すと下記のようになります。
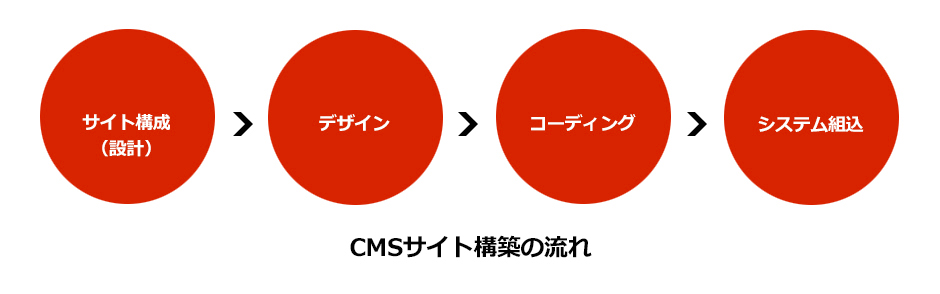
サイト構成(設計) ⇒デザイン ⇒コーディング ⇒システム組込
サイト構成(設計)
まず、ホームページを制作する時のベースになるのがサイト構成図です。どのようなサイトを作成するのか決める必要があります。どのようなページから構成されるのか、どの部分にどのようなCMS等のシステムを導入するのかを決めます。
デザイン
サイト構成図が決定したら、次はトップページのデザインを進めます。PCサイトとスマホサイトのトップページデザインを同時に進めることもあれば、PCサイトをまず進めて、その後スマホサイトを進めるなど条件により異なります。トップページは全てのページのベースになるページになります。後から他のページにも関連する修正が入る場合は別途費用がかかる形になりますので十分考慮した上で慎重に決定する必要があります。
コーディング
デザインが決定したら、今度はWEBブラウザでボタンなどが動作してGoogleの検索エンジンなども情報を閲覧できるようにコーディングの作業を行います。
デザイン段階ではただの画像でしかなく、他のページに移動するためのボタンも動作しませんし、テキストの内容をGoogle などの検索エンジンが読み取ることもできません。
システム組込
コーディングが完了したら、最後にシステムに組み込む必要が出てきます。WordPressなどのCMSであれば、システムのベースはできているので、それにコーディングしたデータを組み込んで命令文などを記入していき、管理画面からホームページの内容を書き換えたり、カテゴリごとにデザインが異なるようにしたりする設定をします。
まとめ
上記のように第一段階のサイト構成(設計)、第二段階のデザイン、第三段階のコーディング、第四段階のシステム組込というのが基本的な流れとなり、次の段階に進んだ後、前の段階の修正が入るような事態になった場合は手間がかかるので別途費用がかかる可能性が高くなります。
しっかりとした計画の上、着実に進めていくことがホームページを作成する上でポイントになります。
visual artではWordPressなどのCMSを導入した料金プランを用意しています。お見積やご相談は無料ですので、まずはお気軽にお問い合わせください。