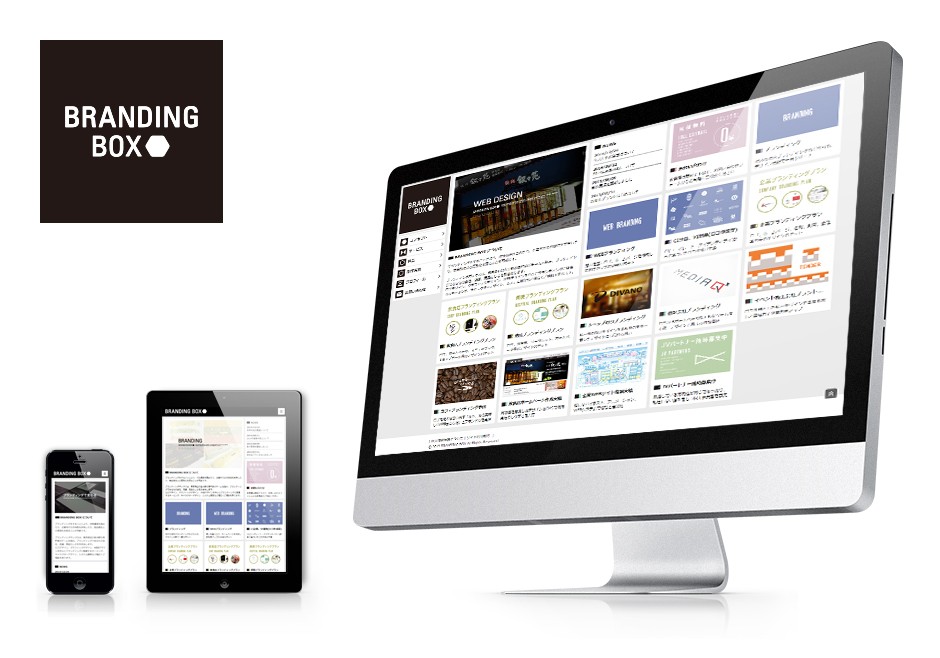
ブランディングサイトをレスポンシブWEBデザインで
 ブランディングをご案内する当運営サイトです。
ブランディングをご案内する当運営サイトです。
ロゴを軸にブランディングを意識したデザインで、目を引かせる箇所にはJQueryで動きを入れました。
パソコン、タブレット、スマートフォンに対応したレスポンシブデザインのサイトです。
また、メンバー誰でも容易に更新できるようにCMS(ホームページ管理画面)のWordPressを導入しました。
デザインも運営管理も考慮して



 WEBデザインについて
WEBデザインについて
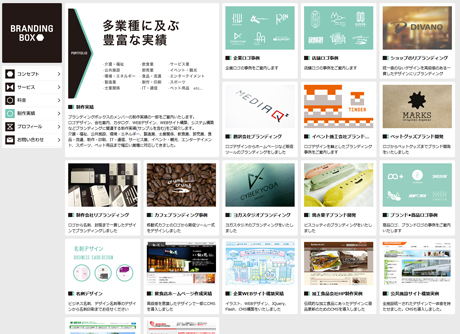
各カテゴリのコンテンツトップページはサムネイル画像と簡単な概要で分かりやすいシンプルな作りにしました。
また、カテゴリごとに色分けをして、どのカテゴリにいるかすぐわかるよなデザインにしました。
JQueryで動き
ウインドウの幅に合わせてボックスが移動するようにしたり、スライドショーであったり、ページトップ(上部)へのスクロールなどJQueryで動きを加え、遊び心を加えました。
WordPressの管理画面から簡単更新
管理画面から各ページの内容を記載するだけですぐに反映されるような作りしました。
また、カテゴリにチェックを入れるだけで、各カテゴリのコンテンツトップページや、全体のトップページにサムネイルと概要が記載される、誰でも簡単に追加修正できることを意識して作成しました。
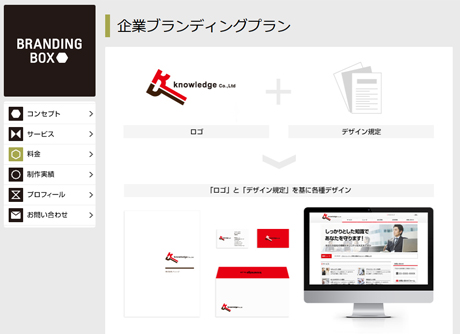
関連ホームページ制作料金プラン
CMS(ホームページ管理画面)のWordPress(ワードプレス)を導入するホームページ制作料金プランには下記のようなものがあります。
CMS導入ホームページ制作プラン
WordPressでホームページ制作プラン
レスポンシブウェブデザイン+CMS構築プラン
